2/2 ドロップダウンメニュー
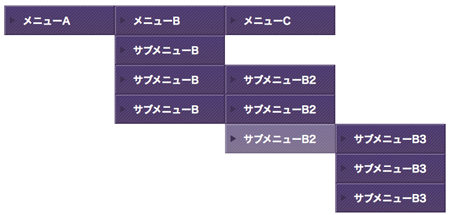
jQueryドロップダウンメニュー

HTML
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="Content-Style-Type" content="text/css"> <meta http-equiv="Content-Script-Type" content="text/javascript"> <title>ドロップダウンメニュー</title> <link rel="stylesheet" href="style.css" type="text/css" media="screen,print" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script> $(function(){ $("ul.menu li").hover(function(){ $(">ul:not(:animated)",this).slideDown("fast"); }, function(){ $(">ul",this).slideUp("fast"); }); }); </script> </head> <body> <div id="container"> <ul class="menu"> <li><a href="#">メニューA</a> <ul class="sub"> <li><a href="#">サブメニューA</a></li> <li><a href="#">サブメニューA</a></li> <li><a href="#">サブメニューA</a> <ul class="sub"> <li><a href="#">サブメニューA2</a></li> <li><a href="#">サブメニューA2</a></li> <li><a href="#">サブメニューA2</a></li> </ul> </li> </ul> </li> <li><a href="#">メニューB</a> <ul class="sub"> <li><a href="#">サブメニューB</a></li> <li><a href="#">サブメニューB</a> <ul class="sub"> <li><a href="#">サブメニューB2</a></li> <li><a href="#">サブメニューB2</a></li> <li><a href="#">サブメニューB2</a> <ul class="sub"> <li><a href="#">サブメニューB3</a></li> <li><a href="#">サブメニューB3</a></li> <li><a href="#">サブメニューB3</a></li> </ul> </li> </ul> </li> <li><a href="#">サブメニューB</a></li> </ul> </li> <li><a href="#">メニューC</a> <ul class="sub"> <li><a href="#">サブメニューC</a> <ul class="sub"> <li><a href="#">サブメニューC2</a></li> <li><a href="#">サブメニューC2</a></li> <li><a href="#">サブメニューC2</a></li> </ul> </li> <li><a href="#">サブメニューC</a></li> <li><a href="#">サブメニューC</a></li> </ul> </li> </ul> </div> </body> </html>
- 常にスクロールバーを表示する
html {
overflow-y:scroll;
}
- IE6対策のCSS Hack
*html ul.menu li {
display:inline;
zoom:1;//IEのCSSの不具合を直す
}
*+html ul.menu li {
display:inline;
zoom:1;//IEのCSSの不具合を直す
}
@charset "utf-8";
* {
margin:0;
padding: 0;
list-style-type:none;
}
html {
overflow-y:scroll; //常にスクロールバーを表示する
}
#container {
margin: 100px auto;
width:537px;
}
ul.menu li {
float:left;
width:179px;
height:48px;
background:url(images/btn.png);
position:relative;
}
*html ul.menu li {
display:inline;
zoom:1;
}
*+html ul.menu li {
display:inline;
zoom:1;
}
ul.menu li a {
display:block;
width: 100%;
height: 100%;
line-height: 48px;
text-indent: 30px;
font-weight:bold;
color:#fff;
text-decoration:none;
position:relative;
}
ul.menu li a:hover {
background: url(images/btn_over.png);
}
ul.sub {
display:none;
}
* html ul.sub {
zoom:1;
position:relative;
}
*+html ul.sub {
zoom:1;
position:relative;
}
ul.sub li {
float:none;
}
ul.sub li ul.sub {
position:absolute;
left:179px;
top:0;
}
ul menu {
zoom:1;
}
ul.menu:after {
height:0;
visibility:hidden;
content:".";
display:block;
clear:both;
}