2/3 jQuery navigation position
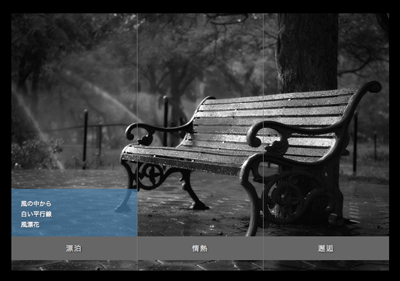
jQuery navigation position

HTML
<!DOCTYPE HTML> <html lang="ja"> <head> <title>Beautiful Background Image Navigation</title> <meta charset="UTF-8"> <link rel="stylesheet" href="css/style.css"> <!--[if lte IE 6]> <link rel="stylesheet" href="css/styleIE6.css"> <![endif]--> <script src="js/jquery.min.js"></script> <script src="js/jquery.bgpos.js"></script> <script src="js/bbi.js"></script> </head> <body> <div id="content"> <div id="menuWrapper" class="menuWrapper bg1"> <ul class="menu" id="menu"> <li class="bg1" style="background-position:0 0;"> <a id="bg1" href="#">漂泊</a> <ul class="sub1" style="background-position:0 0;"> <li><a href="#">風の中から</a></li> <li><a href="#">白い平行線</a></li> <li><a href="#">風漂花</a></li> </ul> </li> <li class="bg1" style="background-position:-266px 0;"> <a id="bg2" href="#">情熱</a> <ul class="sub2" style="background-position:-266px 0;"> <li><a href="#">炎花</a></li> <li><a href="#">朧花</a></li> <li><a href="#">夢のやどり</a></li> </ul> </li> <li class="last bg1" style="background-position:-532px 0;"> <a id="bg3" href="#">邂逅</a> <ul class="sub3" style="background-position:-266px 0;"> <li><a href="#">翳りあり</a></li> <li><a href="#">共犯幻想</a></li> <li><a href="#">凍鶴</a></li> </ul> </li> </ul> </div> </div> </body> </html>
@charset "UTF-8";
/* CSS Document */
*{
margin:0;
padding:0;
}
body{
font-family:Arial;
padding-top:30px;
background:#000;
}
.menuWrapper{
font-family: "Trebuchet MS", Arial, sans-serif;;
font-size: 15px;
text-transform:uppercase;
letter-spacing: normal;
line-height: 1.45em;
position:relative;
margin:20px auto;
height:542px;
width:797px;
background-position:0 0;
background-repeat:no-repeat;
background-color:transparent;
}
ul.menu{
list-style:none;
width:797px;
}
ul.menu > li{
float:left;
width:265px;
height:542px;
border-right:1px solid #777;
background-repeat:no-repeat;
background-color:transparent;
}
ul.menu > li.last{
border:none;
}
.bg1{
background-image: url(../images/1.jpg);
}
.bg2{
background-image: url(../images/3.jpg);
}
.bg3{
background-image: url(../images/5.jpg);
}
ul.menu > li > a{
float:left;
width:265px;
height:50px;
margin-top:470px;
text-align:center;
line-height:50px;
color:#ddd;
background-color:#666;
letter-spacing:2px;
cursor:pointer;
text-decoration:none;
text-shadow:1px 1px 2px #000;
}
ul.menu > li ul{
list-style:none;
float:left;
margin-top:-150px;
width:100%;
height:110px;
padding-top:20px;
background-repeat:no-repeat;
background-color:transparent;
}
ul.menu > li ul li{
display:none;
}
ul.menu > li ul.sub1{
background-image:url(../images/bg1sub.png);
}
ul.menu > li ul.sub2{
background-image:url(../images/bg2sub.png);
}
ul.menu > li ul.sub3{
background-image:url(../images/bg3sub.png);
}
ul.menu > li ul li a{
color:#fff;
text-decoration:none;
line-height:20px;
margin-left:20px;
text-shadow:1px 1px 2px #444;
font-size:13px;
}
ul.menu > li ul.sub1 li{
display:block;
}
ul.menu > li ul li a:hover{
border-bottom:1px dotted #fff;
}