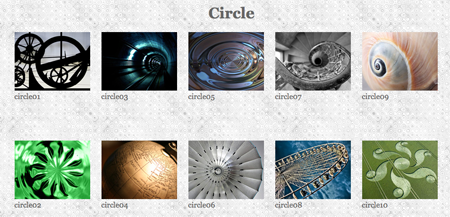
2/1 CSSでポップアップ画像を表示
CSSのみでポップアップ画像を表示
- サムネールはfloat: left;
- サムネールはposition: relative;
- ポップアップ画像はposition: absolute;
- サムネールの上にサムネールの左上原点「1×1px」に設定したポップアップ画像を、positionで配置する。(画面では見えないように0×0でも良い?)
- マウスオーバー「a:hover」の時点で、元の大きさが表示されるように設定する。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="content-style-type" content="text/css" /> <title>CSSでポップアップ画像を表示</title> <style type="text/css"> <!-- body { font-family: Georgia, "Times New Roman", Times, serif; background-image:url(img/pattern.jpg); background-repeat:repeat; background-position: left; } #wrapper { margin: 50px auto; height: 500px; width: 920px; } h1 { color: #666; text-align:center; } .block1, .block2 { display: inline; float: left; margin: 0 24px 0 0; height: 230px; width: 160px; } img { border: none; } .photo, .photo2 { position: relative; top: 0; left: 0; width: 160px; } .photo a img.large { display: block; position: absolute; left: 0; top: 0; height: 1px; width: 1px; } .photo a.popup:hover .large { display: inline; position: absolute; left: 0; top: -15px; height: 220px; width: 285px; z-index: 100; } .photo2 a img.large2 { display: block; position: absolute; left: 0; top: 0; height: 1px; width: 1px; } .photo2 a.popup:hover .large2 { display: block; position: absolute; left: -125px; top: -15px; height: 220px; width: 285px; z-index: 1000; } .caption { color: #666; margin-top: 3px; } --> </style> </head> <body> <div id="wrapper"> <h1>Circle</h1> <div class="block1"> <div class="photo"> <a href="#" title="" class="popup"><img src="img/thum01.jpg" width="160" height="124" alt="" /><img src="img/01_over.jpg" width="285" height="220" alt="" class="large" /></a> </div> <p class="caption">circle01</p> </div> <div class="block1"> <div class="photo"> <a href="#" title="" class="popup"><img src="img/thum03.jpg" width="160" height="124" alt="" /><img src="img/03_over.jpg" width="285" height="220" alt="" class="large" /></a> </div> <p class="caption">circle03</p> </div> <div class="block1"> <div class="photo"> <a href="#" title="" class="popup"><img src="img/thum05.jpg" width="160" height="124" alt="" /><img src="img/05_over.jpg" width="285" height="220" alt="" class="large" /></a> </div> <p class="caption">circle05</p> </div> <div class="block1"> <div class="photo"> <a href="#" title="" class="popup"><img src="img/thum07.jpg" width="160" height="124" alt="" /><img src="img/07_over.jpg" width="285" height="220" alt="" class="large" /></a> </div> <p class="caption">circle07</p> </div> <div class="block2"> <div class="photo2"> <a href="#" title="" class="popup"><img src="img/thum09.jpg" width="160" height="124" alt="" /><img src="img/09_over.jpg" width="285" height="220" alt="" class="large2" /></a> </div> <p class="caption">circle09</p> </div> <div class="block1"> <div class="photo"> <a href="#" title="" class="popup"><img src="img/thum02.jpg" width="160" height="124" alt="" /><img src="img/02_over.jpg" width="285" height="220" alt="" class="large" /></a> </div> <p class="caption">circle02</p> </div> <div class="block1"> <div class="photo"> <a href="#" title="" class="popup"><img src="img/thum04.jpg" width="160" height="124" alt="" /><img src="img/04_over.jpg" width="285" height="220" alt="" class="large" /></a> </div> <p class="caption">circle04</p> </div> <div class="block1"> <div class="photo"> <a href="#" title="" class="popup"><img src="img/thum06.jpg" width="160" height="124" alt="" /><img src="img/06_over.jpg" width="285" height="220" alt="" class="large" /></a> </div> <p class="caption">circle06</p> </div> <div class="block1"> <div class="photo"> <a href="#" title="" class="popup"><img src="img/thum08.jpg" width="160" height="124" alt="" /><img src="img/08_over.jpg" width="285" height="220" alt="" class="large" /></a> </div> <p class="caption">circle08</p> </div> <div class="block2"> <div class="photo2"> <a href="#" title="" class="popup"><img src="img/thum10.jpg" width="160" height="124" alt="" /><img src="img/10_over.jpg" width="285" height="220" alt="" class="large2" /></a> </div> <p class="caption">circle10</p> </div> </div> </body> </html>
2日も休んでしまいました。
先生のブログを参考にやっとこれだけ完成。
でもロリポップにアップしたら背景画像が出てこない・・・・
なぜだろう????