10/7 ☀ ナビゲーションブロック復習
<li>と<li a>の関係
<li a>は<li>の上に透明の枠が乗っているイメージ。
<li>には、幅、高さ、背景色を設定し、その他の設定は<li a>で行う。
<li a:link〜hover>は<li>のpaddingの部分はもってこないので、
必ず<li a>でpaddingを設定する。
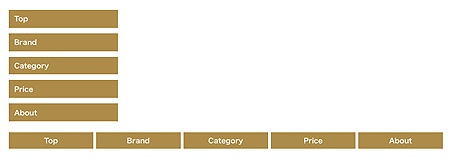
Pattern-01

うれしいことに横並びがfirefoxでも崩れない!!
border指定が無いのがいいのかな??
でも#nav ulにoverflow: auto;を指定したら又崩れるので、本来は指定するべきなのかもしれないけど外してます。
<?xml version="1,0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http;//www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Style" content="text/html:charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>縦/横並びボックス1</title> <style type="text/css" media="screen,print"> <!-- * { margin: 0; padding: 0; } #nav { width: 200px; margin: 50px 0 0 50px; } #nav ul { list-style-type: none; font-size: 0.8em; font-weight: bold; } #nav li { width: 200px; height: auto; } #nav li a { display: block; padding: 10px; color: #fff; background-color: #AD8C4A; text-decoration: none; margin: 0 0 10px 0; line-height: 1em; } #nav li a:link, a:visited { color: #fff; } #nav li a:hover { color: #2B2104; background-color: #ADA58C; } #nav2 { width: 800px; margin: 20px 0 0 50px; } #nav2 ul { list-style-type: none; font-size: 0.8em; font-weight: bold; } #nav2 li { display: inline; float: left; width: 155px; margin: 0 5px 0 0; } #nav2 li a { display: block; color: #fff; text-align: center; text-decoration: none; padding: 5px; background-color: #AD8C4A; } #nav2 li a:link, a:visited { color: #fff; } #nav2 li a:hover { color: #2B2104; background-color: #ADA58C; } --> </style> </head> <body> <div id="nav"> <ul> <li><a href="#">Top</a></li> <li><a href="#">Brand</a></li> <li><a href="#">Category</a></li> <li><a href="#">Price</a></li> <li><a href="#">About</a></li> </ul> </div> <div id="nav2"> <ul> <li><a href="#">Top</a></li> <li><a href="#">Brand</a></li> <li><a href="#">Category</a></li> <li><a href="#">Price</a></li> <li><a href="#">About</a></li> </ul> </div> </body> </html>