10/8 ☀ ナビゲーションブロック練習
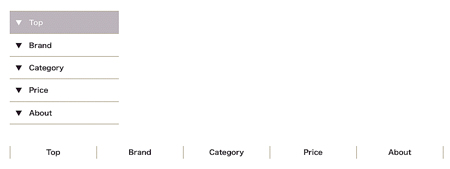
Pattern-02
バランス見ながら作るので1時間ほどかかる。特に横並びがいろいろ迷う。
やはりborderと#nav ulにoverflow: auto;を指定するとMacのfirefoxでは駄目だけど無視です。
<?xml version="1,0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html:charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>縦/横並びボックス2</title> <style type="text/css" media="screen,print"> <!-- * { margin: 0; padding: 0; } #nav { width: 200px; height: auto; margin: 50px 0 0 50px; } #nav ul { list-style-type: none; font-size: 0.8em; font-weight: bold; border-top: 1px solid #ADA58C; } #nav li a { color: #210F1E; display: block; text-decoration: none; padding: 10px 0 10px 10px; background-color: #fff; border-bottom: 1px solid #ADA58C; } #nav li a:link, a:visited { color: #ADA58C; } #nav li a:hover { color: #fff; background-color: #AFA3AD; } #nav2 { width: 800px; height: auto; margin: 40px 0 0 50px; } #nav2 ul { list-style-type: none; font-size: 0.8em; font-weight: bold; line-height: 1em; border-left: 1px solid #ADA58C; overflow: auto; } #nav2 li { width: 159px; desplay: inline; float: left; } #nav2 li a { color: #210F1E; display: block; text-decoration: none; text-align: center; padding: 5px; border-right: 1px solid #ADA58C; } #nav2 li a:link, a;visited { color: #210F1E; } #nav2 li a:hover { color: #fff; background-color: #AFA3AD; } --> </style> </head> <body> <div id="nav"> <ul> <li><a href="#">▼ Top</a></li> <li><a href="#">▼ Brand</a></li> <li><a href="#">▼ Category</a></li> <li><a href="#">▼ Price</a></li> <li><a href="#">▼ About</a></li> </div> </ul> <div id="nav2"> <ul> <li><a href="#">Top</a></li> <li><a href="#">Brand</a></li> <li><a href="#">Category</a></li> <li><a href="#">Price</a></li> <li><a href="#">About</a></li> </div> </body> </html>