10/1 ☀ 1カラムレイアウト
練習1

XHTML
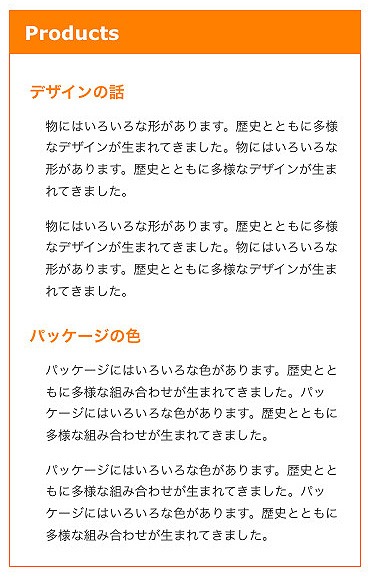
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>練習1</title> <link href="css/base1.css" rel="stylesheet" type="text/css" media="screen, print" /> </head> <body> <!--▼#container--> <div id="container"> <h1>Products</h1> <!-- ▼content --> <div class="content"> <h2>デザインの話</h2> <p> 物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。 </p> <p> 物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。物にはいろいろな形があります。歴史とともに多様なデザインが生まれてきました。 </p> </div> <!-- ▲content --> <!-- ▼content --> <div class="content"> <h2>パッケージの色</h2> <p> パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。 </p> <p> パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。パッケージにはいろいろな色があります。歴史とともに多様な組み合わせが生まれてきました。 </p> </div> <!-- ▲content --> </div> <!-- ▲#container --> </body> </html>
@charset "UTF-8";
body {
color: #343434;
font-size: 0.8em;
font-family;
"Hiragino Kaku Gothic Pro",
"ヒラギノ 角ゴ Pro W3",
Meiryo,
”メイリオ",
Osaka,
"MS PGothic",
"MS Pゴシック",
sans-serif;
line-height: 1.7;
margin: 20px 0;
padding: 0;
}
#container {
width: 350px;
margin: 30px auto;
border: 1px solid #FF7F00;
}
.content {
margin: 0 0 20px 20px;
}
h1 {
color: #FFFFFF;
font-size: 1.5em;
font-family:
Verdana,
Helvetica,
sans-serif;
margin: 0 0 24px 0;
padding: 5px 5px 5px 15px;
width: 330px;
background-color: #FF7F00;
}
h2 {
color: #FF7F00;
font-size: 16px;
margin: 0 0 10px;
}
p {
margin: 0 1em 1em 16px;
}
練習2

XHTML
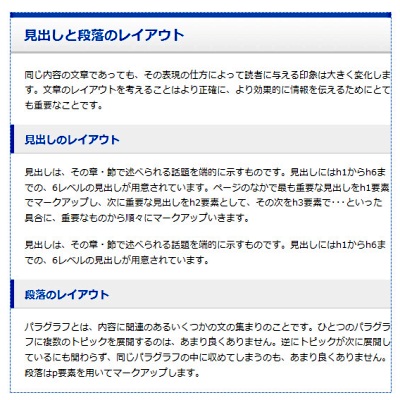
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xthml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>練習2</title> <link href="css/base1.css" rel="stylesheet" type="text/css" media="screen,print" /> </head> <body> <!--▼#container--> <div id="container"> <!--▼.content--> <div class="content"> <h1>見出しと段落のレイアウト</h1> <p>同じ内容の文章であっても、その表現の仕方によって読者に与える印象は大きく変化します。文章のレイアウトを考えることはより正確に、より効果的に情報を伝えるためにとても重要なことです。</p> </div> <!--▲.content--> <!--▼.content--> <div class="content"> <h2>見出しのレイアウト</h2> <p>見出しは、その章・節で述べられる話題を端的に示すものです。見出しにはh1からh6までの、6レベルの見出しが用意されています。ページのなかで最も重要な見出しをh1要素でマークアップし、次に重要な見出しをh2要素として、その次をh3要素で・・・といった具合に、重要なものから順々にマークアップいきます。</p> <p>見出しは、その章・節で述べられる話題を端的に示すものです。見出しにはh1からh6までの、6レベルの見出しが用意されています。</p> </div> <!--▲.content--> <!--▼.content--> <div class="content"> <h2> 段落のレイアウト</h2> <p>パラグラフとは、内容に関連のあるいくつかの文の集まりのことです。ひとつのパラグラフに複数のトピックを展開するのは、あまり良くありません。逆にトピックが次に展開しているにも関わらず、同じパラグラフの中に収めてしまうのも、あまり良くありません。段落はp要素を用いてマークアップします。</p> </div> <!--▲.content--> </div> <!--▲#container--> </body> </html>
@charset "UTF-8";
* {
margin:0;
padding:0;
}
body {
color: #333333;
font-size: 0.8em;
font-family:
"Hiragino Kaku Gothi Pro",
"ヒラギノ 角ゴ Pro W3",
Meiryo,
"メイリオ",
Osaka,
"Ms PGothic",
"M S Pゴシック",
sans-serif;
line-height: 1.7;
margin: 10px;
padding: 0;
background-color: #FFFFFF;
}
#container {
width: 540px;
margin: 50px auto 0 auto;
border: 1px dotted #0850B2;
}
#content {
width: 500px;
margin: 25px 20px 0px;
}
h1 {
color: #0850B2;
font-size: 1.5em;
background: url(../images/heading_bg.gif) left bottom repeat-x;
border-top: 7px solid #0850B2;
border-bottom: 3px solid #CCCCCC;
margin: 0 0 20px;
padding: 10px 10px 5px 1em;
}
h2 {
color: #0850B2;
font-size: 1.2em;
background-color: #EFEFEF;
border-left: 5px solid #0850B2;
border-bottom: 1px solid #CCCCCC;
margin: 0;
padding: 10px 5px 4px 1em;
}
p {
margin: 16px 0 16px 20px;
}