9/26 ☂ 定義型リスト、表組、Illustratorなど
定義型リスト
- <dl>Definition List(定義リスト)の略
- <dl>〜</dl> の間に<dt>で定義する用語、<dd>で用語の説明をする。
<dl> <dt>リンゴ</dt> <dd>赤くて丸いバラ科の果物</dd> <dt>ミカン</dt> <dd>黄色くて皮の薄い果物</dd> <dt>メロン</dt> <dd>黄緑色で表面に溝があるウリ科の果物</dd> </dl> リンゴ 赤くて丸いバラ科の果物 ミカン 黄色くて皮の薄い果物 メロン 黄緑色で表面に溝があるウリ科の果物
画像の表示
<p> <img src="画像の置いてある場所の住所" width="幅の値" height="高さの値" alt="画像が表示されない場合の代替え文字"> </p>
- 必ず<p>〜</p>タグの中に入れること。
- 画像も一つ目の文字として捉える。
- altは必ず記述する。
- title属性を入れると、画像の上にマウスカーソルを乗せた時にその画像の説明が出る。
表組
- 「tr(table row)」=フィールド「table」を畑(row)にするために、人が種をまいてできた横の筋。
- tr(table row):「1行」を指定する。
- th(table head):項目にあたる部分。「セルヘッド」と考える。
- td(table description):表組みの内容。
- summary:日本語で、表の内容がわかるように書く。
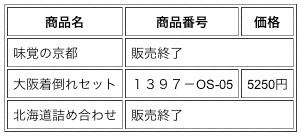
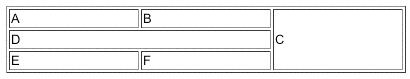
- colspan(column span):列を結合する設定。
- rowspan(row span):行を結合する設定。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>横方向のセルを結合</title> </head> <body> <table border="1" cellpadding="5" summary=""> <tr> <th>商品名</th> <th>商品番号</th> <th>価格</th> </tr> <tr> <td>味覚の京都</td> <td colspan="2">販売終了</td> </tr> <td>大阪着倒れセット</td> <td>1397−OS-05</td> <td>5250円</td> </tr> <tr> <td>北海道詰め合わせ</td> <td colspan="2">販売終了</td> </tr> </table> </body> </html>
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>縦横方向のセルを結合</title> </head> <body> <table width="400" border="1" summary=""> <tr> <td>A</td> <td>B</td> <td rowspan="3">C</td> </tr> <tr> <td colspan="2">D</td> </tr> <tr> <td>E</td> <td>F</td> </tr> </table> </body> </html>
リンク
テキストリンク
<a href="移動先のアドレス">○○○のページへ移動</a>
画像リンク
<a href="移動先のアドレス"><img src="画像の住所" width="幅" height="高さ" alt="代替文字"></a>
メールリンク
<a href="mailto:xxx@xxx.net">お問い合わせ</a>
Illustrator
変形の練習。
winではショートカットにまだ慣れないのでやりずらい・・・・
回転の角度などを四則演算で出来るのは知らなかった!!
最後の1時間は前回の受講生の方が見えて、いろいろお話を伺った。
要は努力あるのみ!です!