12/2 DreamweaverでWordPress(再)/アコーディオンメニュー
WordPressのDreamweaverでテストサーバーを構築
- xamppにWordPressのデーターベース作成。
- xamppのhtdocsにWordPressホルダーを入れる。
- Dreamweaverで新規サイト設定。
- サーバー名:WordPress
- 使用する接続:ローカルネットワーク
- web.url:http://localhost/wordpress
- 保存→テストにチェック入れる。
- Dreamweaverでフォルダーが赤になっていればOK。
-
アコーディオンメニュー
- jQueryサイトから下記ダウンロード
http://docs.jquery.com/Downloading_jQueryCurrent Release
1.7.1 (Release Notes)Minified
- 名前を付けて保存して、xamppのhtdocsにjQueryホルダー作ってそこに保存する。
- Dreamweaverで新規サイト設定。
- サーバー名:jquery
- 使用する接続:ローカルネットワーク
- web.url:http://localhost/jquery
- 保存→テストにチェック入れる。
- Dreamweaverでフォルダーが赤になっていればOK。

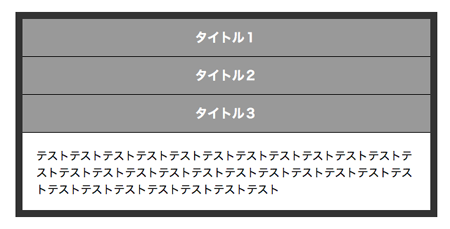
<head> <meta charset="UTF-8" /> <title>アコーディオンパネル</title> <script type="text/javascript" src="js/jquery-1.7.1.min.js"></script> <script type="text/javascript"> $(function(){ $("dd:not(:first)").css("display","none"); $("dl dt").click(function(){ if($("+dd",this).css("display")=="none"){ $(this).siblings("dd").slideUp("slow"); $("+dd",this).slideDown("slow"); } }); }) </script> <style type="text/css"> * { margin: 0; padding: 0; } #container { width: 600px; height: auto; margin: 50px auto; text-align:center; background-color: #333; padding: 10px 0 10px 0; } dl { width: 580px; height: auto; margin: 0 10px 0 10px; } dt { color: #fff; font-size: 1.1em; font-weight: bold; width: 580px; height: 40px; background-color: #999; padding-top: 13px; border-bottom: 1px solid #000; } dd { width: 580px; height: 110px; line-height: 1.5; background-color: #fff; text-align: left; } p { padding: 20px; } </style> </head> <body> <div id="container"> <dl> <dt>タイトル1</dt> <dd><p>テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト</p></dd> <dt>タイトル2</dt> <dd><p>テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト</p></dd> <dt>タイトル3</dt> <dd><p>テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト</p></dd> </dl> </div> </body> </html>