10/24 Dreamweaver/positionでレイアウト
position
- positionはボックスの表示位置を決める配置方法を指定する。
static(静的)スタティック
- スタイルを何も指定しないときの配置方法。
- 垂直方向に順に配置されて行く。
relative(相対的)リラティブ
- ブラウザの左上を基点として、left, topの数値を指定して通常の位置(staticの位置)からずらす。
- 必ずstaticの上に重なる。
absolute(絶対的)アブソリュート
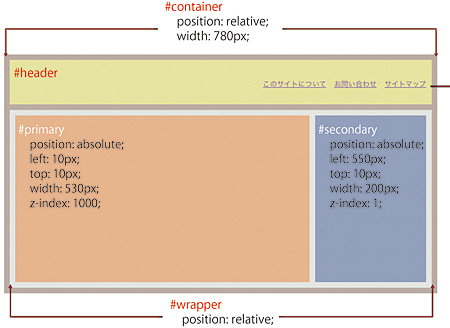
- 外側[containerやwrapper]をrelativeにし、その内側のもの[primaryやsecondary]をabsoluteにする。
- relativeの親ボックスを基点として、left, top,right,bottomで指定する。
fixed
- 絶対位置への配置となるのはabsoluteと同じだが、スクロールしても位置が固定されたままとなる。
- レイヤーの順番を変える。
下記HTMLだとsecondaryがprimaryの上にくる。
<div id="primary"> <br/><br /><br /><br /><br/><br /> </div> <div id="secondary"> <br/><br /><br /><br /><br/><br /> </div>
primaryを一番上にするにはCSSで、「z-index: 1000;」を指定する。
他のPX数値と区別するため100から始めて1000が一番上になる。


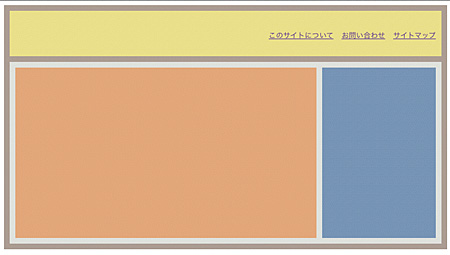
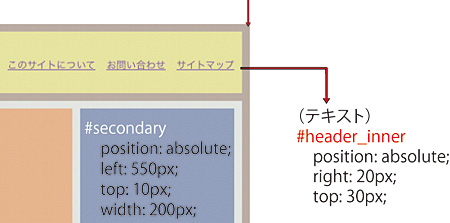
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>無題ドキュメント</title> <style type="text/css"> <!-- #container { position: relative; width: 780px; height: auto; margin: 0 auto; background-color: #9E8C80; overflow: auto; } #header { height: 80px; margin: 10px; background-color:#E2DF71; } #header_inner { color: #9E8C80; font-size: 0.8em; position: absolute; right: 20px; top: 30px; } #header_inner li { display: inline; margin: 0 0 0 10px; } #wrapper { position: relative; height: 320px; margin: 10px; background-color: #D6DBD4; } #primary { position: absolute; left: 10px; top: 10px; width: 530px; background-color: #E29761; z-index: 1000; } #secondary { position: absolute; left: 550px; top: 10px; width: 200px; background-color: #617FA8; z-index: 1; } --> </style> </head> <body> <div id="container"> <div id="header"> <div id="header_inner"> <ul> <li><a href="#">このサイトについて</a></li> <li><a href="#">お問い合わせ</a> </li> ><li><a href="#">サイトマップ</a></li> </ul> </div> </div> <div id="wrapper"> <div id="primary"> <br/><br /><br /><br /><br/><br /><br /><br /><br/><br /><br /><br /> </div> <div id="secondary"> <br/><br /><br /><br /><br/><br /><br /><br /><br/><br /><br /><br /> </div> </div> </div> </body> </html>