10/5 ☀ ナビゲーションブロック
ナビゲーションブロック
- 各ページへのリンクをまとめたものでリンク集のひとつである。
- サイドバーでよく使う。
- 項目を箇条書きで列挙している。
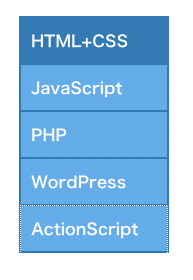
縦並びメニュー
<ul> <li><a href="#">HTML+CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">PHP</a></li> <li><a href="#">WordPress</a></li> <li><a href="#">ActionScript</a></li> </ul>
#navに指定
- font-size、font-weight、横幅、margin
#nav ulに指定
- list-style-type: none; 黒丸を消す。必ず指定する。
- border-top、left、right 線の色、太さ等指定する。
- border-bottomにはいくつ増えてもいいようにulでは指定しない。li で指定する。
- background-color
#nav li aに指定
- display: block; 押す所を面としてとらえるため。必ず指定する。
- border-bottom 色、太さ等指定する。
#nav li a:link〜hoverに指定
- 色、アンダーライン等
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>縦並びメニュー</title> <style type="text/css"> <!-- * { margin: 0; padding: 0; } #nav { font-size: 1em; font-weight: bold; width: 150px; height: auto; margin: 50px 0 0 50px; } #nav ul { list-style-type: none; border-top: 2px solid #347BB4; border-left: 2px solid #347BB4; border-right: 2px solid #347BB4; background-color: #64ACE8; } #nav li a { display: block; border-bottom: 2px solid #347BB4; padding: 10px; } #nav li a:link,a:visited { color: #FFFFFF; text-decoration: none; } #nav li a:hover { color: #FFFFFF; background-color: #347BB4; } --> </style> </head> <body> <div id="nav"> <ul> <li><a href="#">HTML+CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">PHP</a></li> <li><a href="#">WordPress</a></li> <li><a href="#">ActionScript</a></li> </ul> </div> </body> </html>
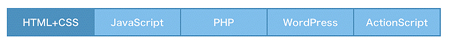
横並びメニュー
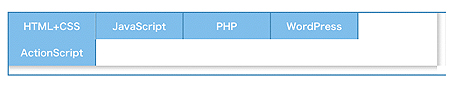
Macでサファリではちゃんと表示されるのに、fire foxだとリンク部分を押すとレイアウトが下記の様に崩れる。

winではfire foxでもIEでもちゃんと表示される。
「overflow: auto」はボックスの範囲内に内容が入りきらない場合に、はみ出た部分の表示の仕方をブラウザに依存させるので、やっぱりブラウザ側の問題なのかな??
- font-size、font-weight、横幅、margin
#nav ulに指定
- list-style-type: none; 黒丸を消す。必ず指定する。
- border-top、left、bottom 線の色、太さ等指定する。
- border-rightはそれぞれのテキストの後に入るので、liで指定する。
- overflow: auto;
#nav liに指定
- display: inline; 縦のものを横にするために記述する。
- float: left; 左に配置する。
- 幅指定 750−2(border-righの幅)*5=740 740/5=148
- テキストの位置
- background-color
- border-right 線の色、太さ等指定する。
#nav li aに指定
- display: block; 押す所を面としてとらえるため。必ず指定する。
- padding指定する。
#nav li a:link〜hoverに指定
- 色、アンダーライン等
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <title>横並びメニュー</title> <style type="text/css" media="screen,print"> <!-- * { margin: 0; padding: 0; } #nav { font-size: 1em; font-weight: bold; width: 750px; height: auto; margin: 50px 0 0 50px; } #nav ul { list-style-type: none; width: 750px; height: auto; border-top: 2px solid #347BB4; border-left: 2px solid #347BB4; border-bottom: 2px solid #347BB4; overflow: auto; } #nav li { text-align: center; width: 148px; height: auto; float: left; display: inline; background-color: #64ACE8; border-right: 2px solid #347BB4; } #nav li a { padding: 10px 0; display: block; } #nav a:link, #nav a:visited { color: #FFFFFF; text-decoration: none; } #nav a:hover { color: #FFFFFF; background-color: #347BB4; } --> </style> </head> <body> <div id="nav"> <ul> <li><a href="#">HTML+CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">PHP</a></li> <li><a href="#">WordPress</a></li> <li><a href="#">ActionScript</a></li> </ul> </div> </body> </html>