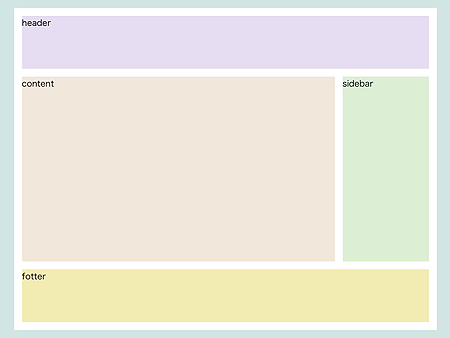
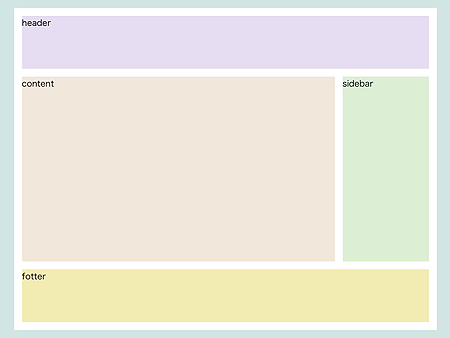
以下のレイアウトをコーディングする。余白「15px」

<?xml version="1.0" ecoding="UTF-8"?>
<html xmins="http://www3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" ocntent="text/httml;cahrset=UTF-8" />
<meta http-equiv="Content-Style-Type" content-"text/css" />
<title>宿題</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
background-color: #D1E5E4;
}
#container {
width: 800px;
height: auto;
background-color: #FFFFFF;
margin: 15px auto;
padding: 15px 0;
}
#header {
width: 770px;
height: 100px;
background-color: #E6DDF2;
margin: 0 15px 15px 15px;
}
#wrapper {
width: 800px;
height: auto;
overflow: auto;
margin: 0 0 15px 0;
}
#content {
width: 592px;
height: 350px;
background-color: #F1E7DB;
float: left;
margin: 0 0 0 15px;
}
#sidebar {
width: 163px;
height: 350px;
background-color: #DCEED4;
float: right;
margin: 0 15px 0 0;
}
#fotter {
width: 770px;
height: 100px;
background-color: #F2ECB2;
clear: both;
margin: 0 15px 0 15px;
}
</style>
</head>
<body>
<div id="container">
<div id="header">header</div>
<div id="wrapper">
<div id="content">content</div>
<div id="sidebar">sidebar</div>
</div>
<div id="fotter">fotter</div>
</div>
</body>
</html>