CssGradientButton |CSS3グラデーションのボタンが簡単に作成できるオンラインツール
CSS3グラデーションのボタンが簡単に制作出来て、CSSまで書き出してくれる「CssGradientButton」。
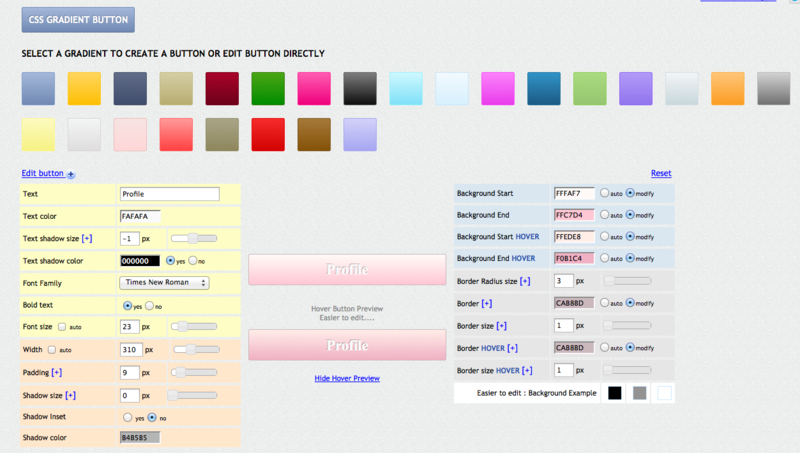
オリジナルのボタンを作成するには、「Edit Button」をクリックする。
編集パネルでテキスト入力、サイズ、角丸、余白などの形状や、グラデーションを指定する。

<!DOCTYPE html><html><head> <style type="text/css"> .button_example{ border:1px solid #CAB8BD; -webkit-border-radius: 3px; -moz-border-radius: 3px;border-radius: 3px;width:100%;font-size:23px;font-family:times new roman, times, serif; padding: 9px 9px 9px 9px; text-shadow: -1px -1px 0 rgba(0,0,0,0.3);font-weight:bold; text-align: center; color: #FFF; background-color: #FFFAF7; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #FFFAF7), color-stop(100%, #FFC7D4)); background-image: -webkit-linear-gradient(top, #FFFAF7, #FFC7D4); background-image: -moz-linear-gradient(top, #FFFAF7, #FFC7D4); background-image: -ms-linear-gradient(top, #FFFAF7, #FFC7D4); background-image: -o-linear-gradient(top, #FFFAF7, #FFC7D4); background-image: linear-gradient(top, #FFFAF7, #FFC7D4);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFFAF7, endColorstr=#FFC7D4); } .button_example:hover{ color: #fff; border:1px solid #CAB8BD; background-color: #FFEDE8; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FFEDE8), color-stop(100%, #F0B1C4)); background-image: -webkit-linear-gradient(top, #FFEDE8, #F0B1C4); background-image: -moz-linear-gradient(top, #FFEDE8, #F0B1C4); background-image: -ms-linear-gradient(top, #FFEDE8, #F0B1C4); background-image: -o-linear-gradient(top, #FFEDE8, #F0B1C4); background-image: linear-gradient(top, #FFEDE8, #F0B1C4);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FFEDE8, endColorstr=#F0B1C4); } </style></head> <body> <form> <input type="button" class="button_example" value="Profile" /> </form> </body> </html>