2/14 Theme Rollerによるカスタマイズ
Theme Roller
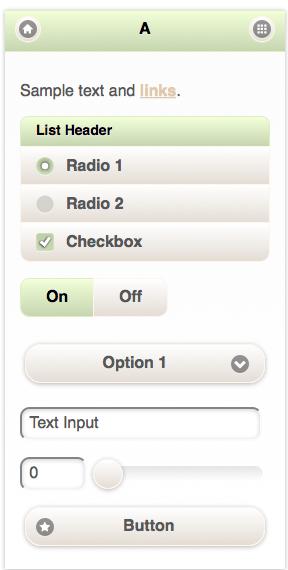
* Theme Roller:http://jquerymobile.com/themeroller/でカラー作成。
* Download Themeから名前をつけて保存。
* 「themes」フォルダをサイトのフォルダに移動。
* htmlの「data-theme="a"」の"a"を書き換える。
* 「list-divider」の部分は変わらないので、ulに「data-dividertheme="○"」を記述する。
<ul data-role="listview" data-dividertheme="a"> <li data-role="list-divider">見出し</li> <li><a href="#page2">list</a></li> <li><a href="#page2">list</a></li> <li data-role="list-divider">見出し</li> <li><a href="#page2">list</a></li> <li><a href="#page2">list</a></li> </ul>
はじめから用意されている「a〜e」のテーマがそのまま全部CSSに書き出されるので、aのみにして保存してみた。
デフォルトのaのテーマを使わなければCSSがすっきりしていいのでは・・・・。