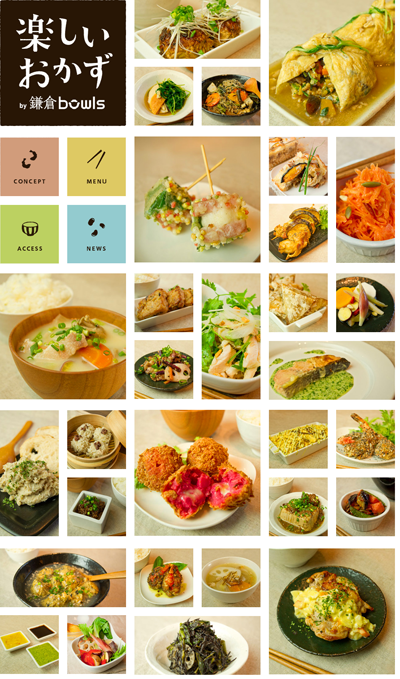
1/2 HTML5でリキッドレイアウト
リキッドレイアウト
- スマホサイト制作ではリキッドレイアウト(表示幅が変わっても従来のレイアウトを保持して表示できるレイアウトのこと)が一般的
- リンク領域は大きく取る
- 下記練習用はナビゲーションがサイトタイトルの下にあるため、タテ2つをひとつのブロックとして考える。
- 「float: left;」が上下に重なるのでheaderに「clear: both;」を設定する。

HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <title>楽しいおかず(練習用)</title> <link rel="stylesheet" href="css/base.css" type="text/css" /> <!--[if lt IE 9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </head> <body> <section id="container"> <header> <h1><img src="img/common/logo01.png" alt="楽しいおかず" width="300" height="300" /></h1> <nav id="nav"> <ul> <li class="n01"><img src="img/nav/nav01_01.png"></li> <li class="n02"><img src="img/nav/nav02_01.png"></li> <li class="n03"><img src="img/nav/nav03_01.png"></li> <li class="n04"><img src="img/nav/nav04_01.png"></li> </ul> </nav> </header> <section class="brock"> <ul class="brot03"> <li class="m"><img src="img/menu/ph12_my.jpg"></li> <li class="s"><img src="img/menu/ph02_s.jpg"></li> <li class="s2"><img src="img/menu/ph22_s.jpg"></li> </ul> <ul class="bro01"> <li><img src="img/menu/ph10_l.jpg"></li> </ul> </section> <section class="brock"> <ul class="bro01"> <li><img src="img/menu/ph11_l.jpg"></li> </ul> <ul class="bror03"> <li class="s"><img src="img/menu/ph18_s.jpg"></li> <li class="mr"><img src="img/menu/ph01_mt.jpg"></li> <li class="s2"><img src="img/menu/ph17_s.jpg"></li> </ul> </section> <section class="brock"> <ul class="bro01"> <li><img src="img/menu/ph26_l.jpg"></li> </ul> <ul class="brol03"> <li class="ml"><img src="img/menu/ph36_mt.jpg"></li> <li class="s"><img src="img/menu/ph19_s.jpg"></li> <li class="s2"><img src="img/menu/ph37_s.jpg"></li> </ul> </section> <section class="brock"> <ul class="bror03"> <li class="s"><img src="img/menu/ph21_s.jpg"></li> <li class="mr"><img src="img/menu/ph07_mt.jpg"></li> <li class="s2"><img src="img/menu/ph03_s.jpg"></li> </ul> <ul class="bro01"> <li><img src="img/menu/ph09_l.jpg"></li> </ul> </section> <section class="brock"> <ul class="brob03"> <li class="s"><img src="img/menu/ph20_s.jpg"></li> <li class="s2"><img src="img/menu/ph06_s.jpg"></li> <li class="mb"><img src="img/menu/ph15_my.jpg"></li> </ul> <ul class="bro04"> <li class="s1"><img src="img/menu/ph25_s.jpg"></li> <li class="s2"><img src="img/menu/ph08_s.jpg"></li> <li class="s3"><img src="img/menu/ph16_s.jpg"></li> <li class="s4"><img src="img/menu/ph04_s.jpg"></li> </ul> </section> <section class="brock"> <ul class="brot03"> <li class="m"><img src="img/menu/ph23_my.jpg"></li> <li class="s"><img src="img/menu/ph28_s.jpg"></li> <li class="s2"><img src="img/menu/ph05_s.jpg"></li> </ul> </section> <section class="brock"> <ul class="brob03"> <li class="s"><img src="img/menu/ph13_s.jpg"></li> <li class="s2"><img src="img/menu/ph27_s.jpg"></li> <li class="mb"><img src="img/menu/ph24_my.jpg"></li> </ul> </section> <section class="brock"> <ul class="bro01"> <li><img src="img/menu/ph14_l.jpg"></li> </ul> </section> </section> </body> </html>
@charset "utf-8";
/*reset*/
* {
margin: 0;
padding: 0
}
ul {
list-style-type: none;
}
img {
border: none;
}
/*body*/
body {
background-color: #FFF;
}
section#container {
width: 100%;
height: auto;
margin: 30px auto;
overflow: hidden;
}
header {
float: left;
width: 300px;
clear: both;
margin-right:20px;
}
h1 {
margin-bottom: 15px;
}
nav {
width: 300px;
height: 300px;
float: left;
}
nav li.n01 {
float: left;
}
nav li.n02 {
float: left;
margin-left: 20px;
}
nav li.n03 {
float: left;
margin-top: 15px;
}
nav li.n04 {
float: left;
margin: 15px 0 0 20px;
}
section.brock {
width: 300px;
float: left;
margin-right:20px;
}
section.brock ul.bro01 {
float: left;
margin-bottom: 20px;
}
section.brock ul.brot03{
width: 300px;
height: 300px;
float: left;
margin-bottom: 25px;
}
section.brock ul.brot03 li.s {
float: left;
margin: 13px 20px 0 0;
}
section.brock ul.brot03 li.s2 {
float: left;
margin-top: 13px;
}
section.brock ul.bror03{
width: 300px;
height: 300px;
float: left;
margin-bottom: 25px;
}
section.brock ul.bror03 li.s {
float: left;
margin: 0 20px 0 0;
}
section.brock ul.bror03 li.s2 {
float: left;
margin: -147px 20px 0 0;
}
section.brock ul.brol03{
width: 300px;
height: 300px;
float: left;
margin-bottom: 25px;
}
section.brock ul.brol03 li.ml {
float: left;
margin: 0 20px 0 0;
}
section.brock ul.brol03 li.s {
margin-bottom: 14px;
}
section.brock ul.brob03{
width: 300px;
height: 300px;
float: left;
margin-bottom: 25px;
}
section.brock ul.brob03 li.s {
float: left;
margin: 0 20px 15px 0;
}
section.brock ul.brob03 li.s2 {
float: left;
}
section.brock ul.bro04 {
width: 300px;
height: 300px;
float: left;
margin-bottom: 30px;
}
section.brock ul.bro04 li.s1 {
float: left;
}
section.brock ul.bro04 li.s2 {
float: left;
margin-left: 20px;
}
section.brock ul.bro04 li.s3 {
float: left;
margin-top: 15px;
}
section.brock ul.bro04 li.s4 {
float: left;
margin: 15px 0 0 20px;
}